H tags – a phrase that can put the fear of the tech gods into some. This may sound like your nightmare website jargon themed fever dream is about to start, but I’m here to make sure you skip gleefully though the world of H tags with confidence and maybe even a smile.
H tags might sound complicated and confusing, but I’ll show you that they’re actually fairly easy to understand. I’ve included some visual guides to help too.
What are H Tags?
H tags – short for ‘heading tags’ – are html (website code) that are used to structure a website.
Think of H tags as signposts around your website and pages. They are there to guide search engines though the content of your site, highlighting the key bits of information. H tags provide structure and hierarchy to your content. Properly used, they can improve your websites’ readability, user experience and search engine ranking (SEO).
In short, they’re absolutely essential for effective SEO. If you’re not using H tags correctly, you’ve little chance of building a website that search engines can read. And that in turn will lower the chances of your site being found by potential clients.
H tags also help with accessibility. Screen reader users can navigate a website page using the headings in much the same way search engines do. It’s important to make your content accessible and you’ll get a double win by improving SEO and accessibility at the same time.
H Tag Hierarchy
H tags range from H1 to H6, with H1 being the highest, or most important tag, and H6 being the lowest. Each tag number represents a decreasing level of importance of in the structure of a website page. I like to think of it like a flow chart – with H1 tag being at the very top, H2 ‘flowing’ from H1 – so subsections of the main title, H3 being subsections of H2 and so on.
- H1 is like the main title of your page, just one per page.
- H2 is like the big chapter titles; you can have several of these per page.
- H3 is like the sections within chapters.
- H4 is like subsections within sections.
- H5 is like smaller parts within subsections.
- H6 is the tiniest, used for really specific details.
Generally speaking, you’ll only use H1, H2 and H3, but on occasion, you might need the others.
H Tag example from my blog
Here’s an example from my last blog about using colour for inclusive design
- H1 – page title: “Bringing colours to life: Your simple guide to inclusive branding and website design”
- H2 – section title: ‘Why is colour accessibility important?’
- H3 – subsection: ‘User-friendly experience’
- H3 – subsection: ‘Reaching a wider audience
- H2 – section title: How humans perceive colour
- H3 – subsection: Storytelling without words
- H2 – section title: Contrast – what is it and what does it do?
- H2 – section title: Choosing accessibility
- H3 – subsection: How do you know if you’re doing it well?
- H3 – subsection: Picking your colours
- H3 – subsection: Picking your fonts
- H3 – subsection: Best practices for text colour and background contrast
- H3 – subsection: Tech and accessibility
- H2 – section title: How to test accessibility?
- H3 – subsection: Online guidelines
- H4 – subsection: Adobe Color
- H4 – subsection: Accessible Brand Colors
- H3 – subsection: Online guidelines
- H2 – section title: Quick tips to make your designs accessible
- H2 – section title: Go forth and become accessible!
- H2 – section title: ‘Why is colour accessibility important?’
H Tag example from a voice over website
Here’s an example from a voice over website I designed and built recently – using Stephen’s gaming, character and animation page as an example.
- H1 – page title: Gaming. Character. Animation.
- H2 – demo player title: Demos: Gaming, animation & characters
- H3 – demo/track title: Gaming Demo
- H3 – demo/track title: Animation Demo
- H2 – section title: Gaming voiceover
- H2 – section title: Character voices
- H2 – section title: Animation Voiceover
- H2 – section title: Past Work
- H3 – project title: Mutropolis
- H3 – project title: Wimbledon 2022 Centre Court Campaign
- H3 – project title: Lords of the Fallen
- H2 – section title: Frequently Asked Questions
- H3 – FAQ title: Rates
- H3 – FAQ title: Can You Travel To My Studio?
- H3 – FAQ title: Can You Record Remotely?
- H3 – FAQ title: I May Need Help With The Script
- H2 – section title: Any other questions?
- H2 – demo player title: Demos: Gaming, animation & characters
Visual H tag guides
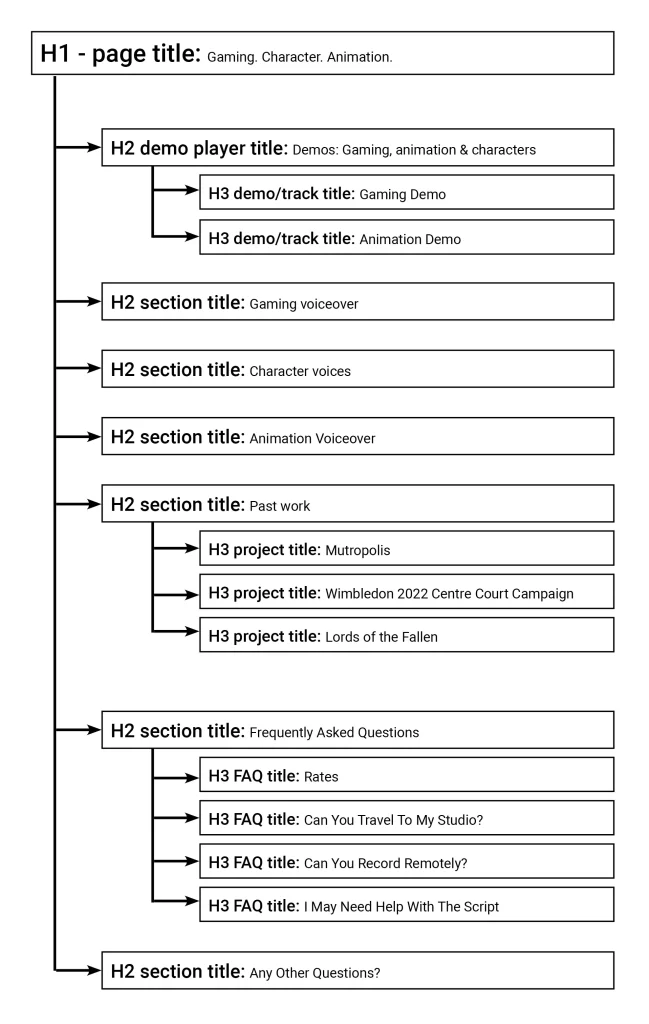
Flowchart example
This is Stephen’s website page in flowchart form.

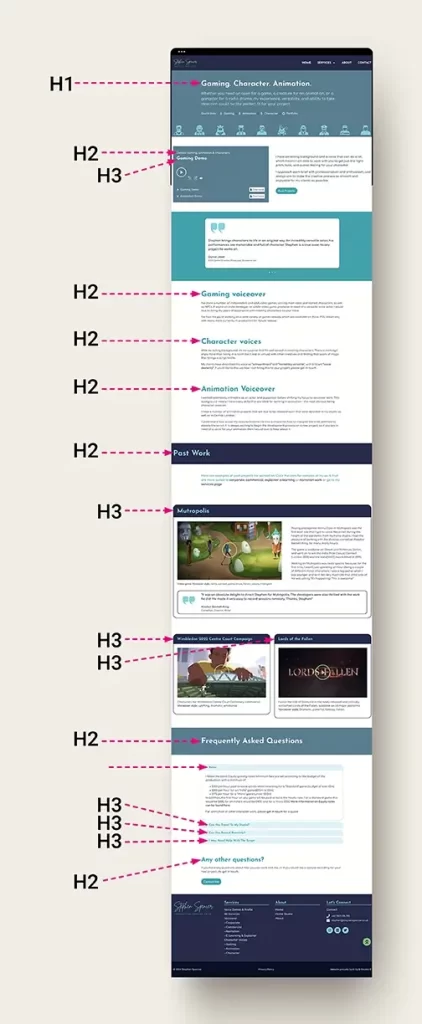
H tags shown on a web page
This is Stephen’s website showing where the h tags are located.

How to tell what H tags are used where
There are a few ways you can check a website’s H tags. When you’re building your site and you’ve selected your title, you can see what it is set to. Every builder is different, so I’ve linked to a few common ones below. Check out the ‘Setting your H tags’ section below.
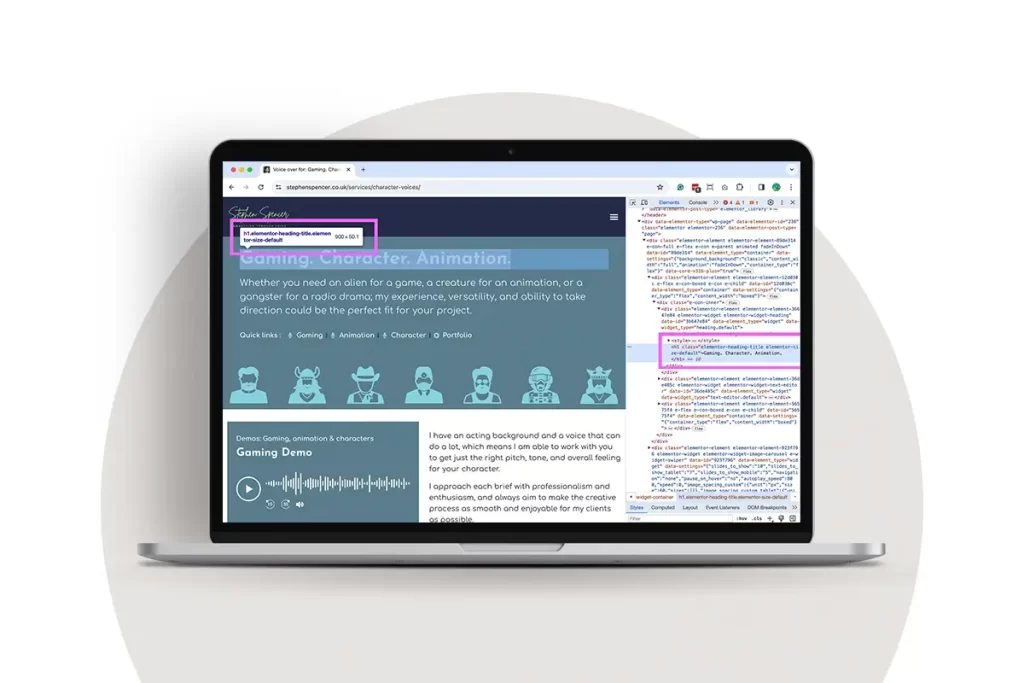
Another way is to look at the source code of your website – this can be done on any live website. I know I’ve just said “look at the source code” but I promise you it’s not horrifically techy and you can’t break a website by looking at its code. Here’s how to do it…
Highlight the title you want to check, and then select ‘inspect’ if you’re using a Chrome browser (or ‘inspect element’ if you’re using Safari) and you’ll see something like this. The H tag can usually be seen in 2 places – near the highlighted heading, and in the source code panel on the right.

When and where to use H tags
There are a few common miss-uses with H tags and it’s important to know when NOT to use them as well as where you should use them.
Always and Only use one H1 tag per page
This is a 2-fold mistake. Many web builders atomically set your headings to H2 when you adding them to a page. But every page needs one H1 tag. That should be the title of your page. It’s the top of the top of that page’s hierarchy – H1 tags should only be used once per page.
H tags are not style settings
One common mistake I see on voiceover websites all the time is people using H tags to style headings. This should NEVER be done. H tags are used solely for mapping out the content on your page. When they’re set up well their design and size should also reflect their hierarchy. But sometimes we need things to work a little differently. A good example of this is Stephen Spenser’s website.
For the demo player, we wanted the track title to be most prominent visually. Our eyes are drawn to larger titles, so the demo track title is bigger than the title of the playlist. BUT the H Tags are H2 for the playlist title, H3 for the track title. The playlist title needs a higher hierarchy H tag (track lists come under playlist title in that order). So the style settings make the playlist title smaller than the demo track title. NOT the H tags styling the titles to make them visually look like that.
I really cannot stress this enough – NEVER use H tags to style headings!!!
Do not use H tags in your header or footer
There’s no need to use H tags in your website header/top menu or website footer. Those areas are for helping users navigate your website. You don’t need to use H tags there too.
Setting your website H tags
Every website builder is different, but here are a few links to the most common.
- WIX – how to manage page heading tags
- SquareSpace – headings and titles
- WordPress with Elementor – these are in the heading widget when you drag/drop or select a title.
WordPress has hundreds of different builders within it. If you’re on WordPress, do a search for your theme or builder guide.
Need help with your H tags?
If you’re reading all of this and feeling an overwhelming sense of doom and tech overload – don’t panic! I build websites – I’m supposed to know all this stuff. You’re a voice over artist – you’re not. So if this makes you want to run and hide or scream into a void, get in touch. I offer VIP days which could look like me going through your website and making sure all the H tags are nice and neat and nothing more. Or I can build your whole site for you if you prefer that option too.
However you feel about H tags, I want you get the most from your website, so you can do what you do best and voice!


