In the third and final (for now) blog about how to choose great fonts, we’re going to be looking at how to test-drive fonts before parting with your cash, where to find inspiration and a few font suggestions from me.
How to choose great fonts for your brand part 1 covered terminology, licences, where to source fonts, language, variants and legibility.
How to choose great fonts for your brand part 2 covered look and feel, characteristics, emotive responses, how many typefaces a brand should have and a handy checklist to use when choosing your fonts.
Where to find font inspiration
With so many typefaces available the choice can be overwhelming and it’s often hard to know where to begin finding your perfect brand font. But fear not – there below are a few sites I use when looking for type inspiration for logos or websites.

One of my go-to sources for inspiration, Pinterest has vast amounts of inspiration. Try putting things like logo font, font pairs or brand typography into the search and you’ll find a lot of options. Be aware that some of the pins will link to fonts that are non-commercial use so always check the licences before you download anything!
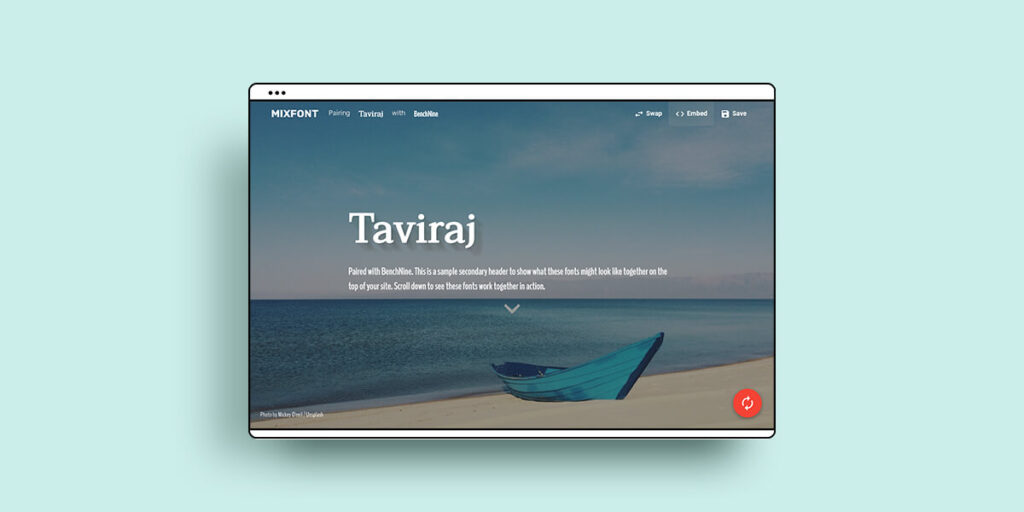
Mixfont

This font inspiration site not only generates and lets you see combinations of different fonts, it also shows you a mock website page so you can really get a feel for how things look together. Scroll down the site and your font choices will show on header images, headings, subheadings, body copy and calendars in a variety of sizes and colours. A great site to get inspiration for your website.
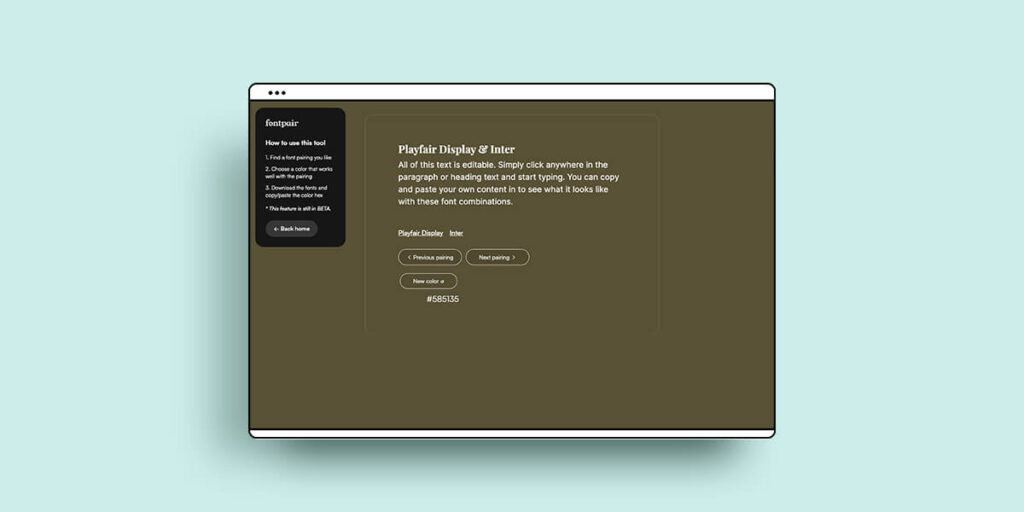
Fontpair

A handy site that helps you find font parings with suggested pairings and a paring generator. It also links to where you can buy the licences too so you won’t spend hours searching, find a font you love and then struggle to find where you can actually buy and download it from. You can set the background colour of the site too which is handy if you already know your brand colours.
How and where to test drive fonts
Creative Market

Not only a great place to purchase your new brand typeface, but the site also allows you to test out the fonts before you buy. Click on any of the fonts, scroll down and you’ll see that font in action. You can even type in custom text which is great to test specific words and names before you buy.
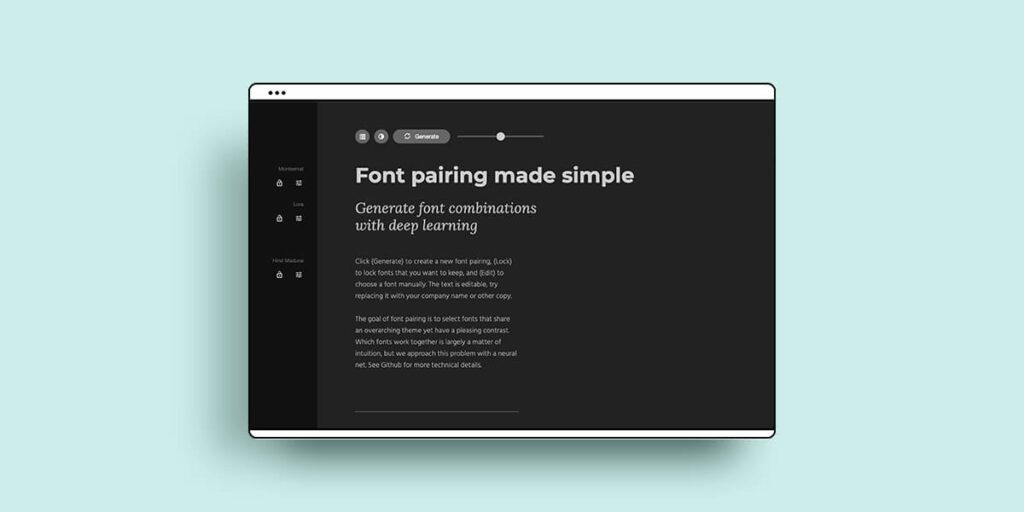
Font Joy

If you’re looking to see how different font combinations will look on your website – Fontjoy is the site for you. A panel on the left where you can see which fonts are showing on the heading, subheading and body copy on the right. Either auto-generate different combinations by hitting the ‘generate’ button, or lock your chosen font on the left and see which other fonts will work alongside it.
Font suggestions
Collecting typefaces and fonts for a designer is similar to chefs having a huge variety of herbs and spices, musicians keeping record collections or crafters collecting scraps of material – it’s part of our DNA.
I have a huge collection of fonts. To keep them all in check I use a rather wonderful app called Typeface that allows me to categorise, file and keep track of all the fonts I use. Depending on what day it is, I’ll tell you my favourite font is different to the day before, so today’s favourite fonts are below. I’ve picked a few from Google Fonts (because they’re free to use and available on most website builders), Adobe Fonts (you’ll need a licence to access these) and Creative Market (you’ll need to purchase, but at very reasonable prices).
Serif font suggestions



Google Fonts – Abril Fatface by TypeTogether
Adobe Fonts – Scotch Display by Neil Summerour.
Create Market – Sophillia by New Topical Design
Sans Serif font suggestions



Google Fonts – Roboto by Christian Robertson
Adobe Fonts – Mr Eaves XL by by Zuzana Licko.
Create Market – Prelia by Shina Design
Handwritten font suggestions



Google Fonts – Patrick Hand by Patrick Wagesreiter
Adobe Fonts – FF Market Pro by H.A. Simon.
Create Market – Adventure by Dima Evans
Script font suggestions



Google Fonts – Luxurious Script by Robert Leuschke
Adobe Fonts – LiebeGerda by Ulrike Rausch.
Create Market – Blondie Script by Dima Evans
Wildcard font suggestions



Google Fonts – Limelight by Sorkin Type
Adobe Fonts – Milka by Adam Twardoch, Ani Petrova, Botio Nikoltchev, and Milka Peikova.
Create Market – Bandbox by StudioWorks
Work with Helen to discover your branding
If you’ve been inspired by these typography blogs and would love to work with me to discover your perfect brand fonts, take a peek at my branding packages or some of my past projects. I’m happy to arrange a chat before any project so you can be sure I’m the right person to work with.

